ウェブサイト閲覧時に便利な「ページ内リンク」の作成方法と、設定する事によるメリットについて紹介します。
- 同じサイトページの特定場所へ移動させるリンクのこと
- 「アンカーリンク」「記事内リンク」「ページジャンプ」と呼びかたが違うだけ
※注意 サイト内の別のページにジャンプする「内部リンク」ではありません。
このように「ページ内リンク」を簡単に作成できます。
「👇Conoha WING 5,000円割引 公式リンク👇」 へジャンプする。
下記の「目次」は、SWELLで自動生成される「ページ内リンク」です。
ページ内リンクの作成方法
簡単な2STEPで「ページ内リンク」を設定できます。
作成方法を画像付きで解説

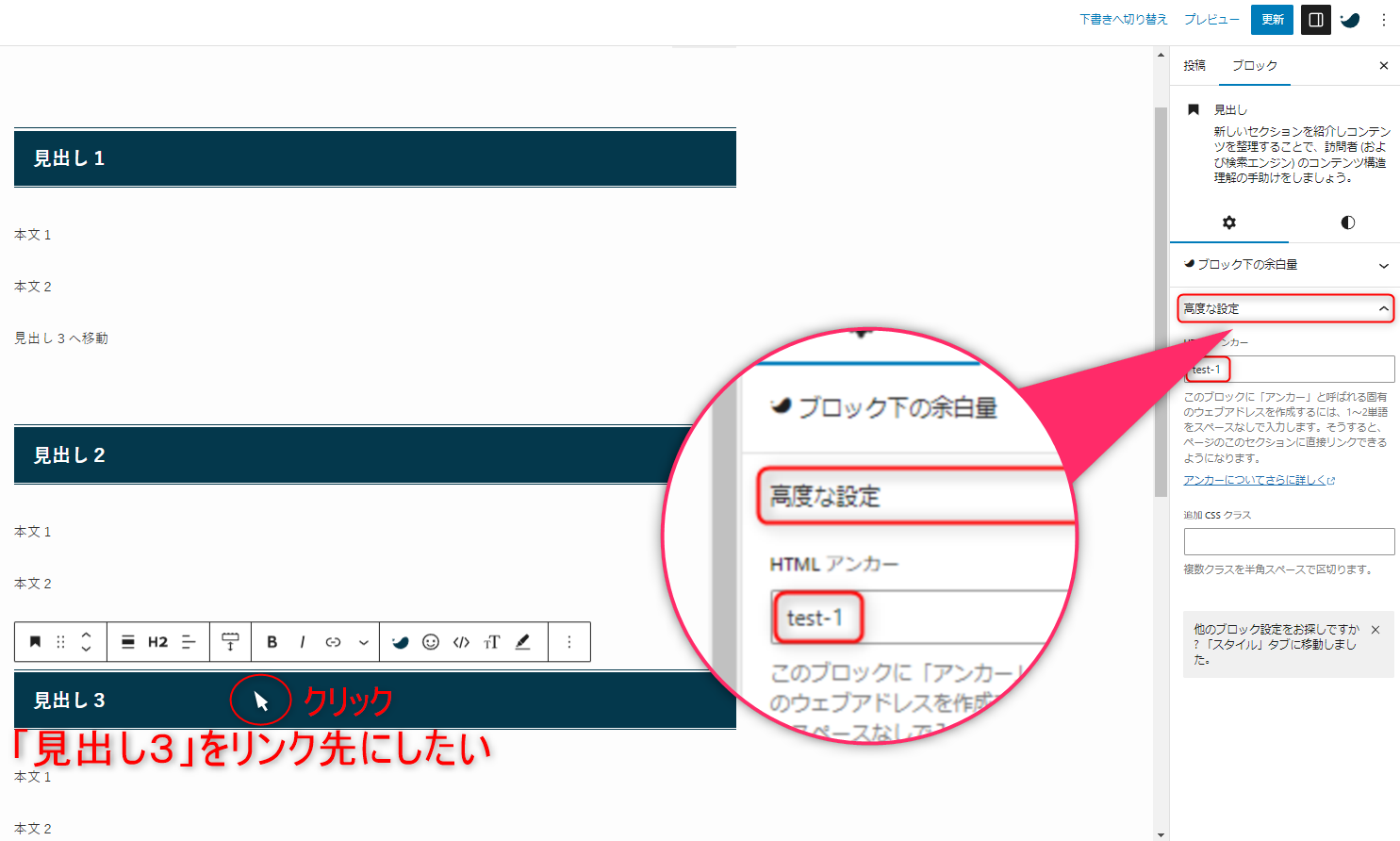
①リンク先(ジャンプ)したい場所を左クリックで選択します。
②ブロックの設定から「高度な設定」をクリック ※下へスクロールする
∟「HTMLアンカー」に任意の文字を入力 <例「test-1」
- ハイフン(-)アンダーバー(_)コロン(:)ピリオド(.)半角記号を含めることができます。
- 大文字と小文字を区別される→「test-1」「TEST-1」
- スペース使用不可「test 1」
- 一文字目は必ずアルファベットを使用「test-1」

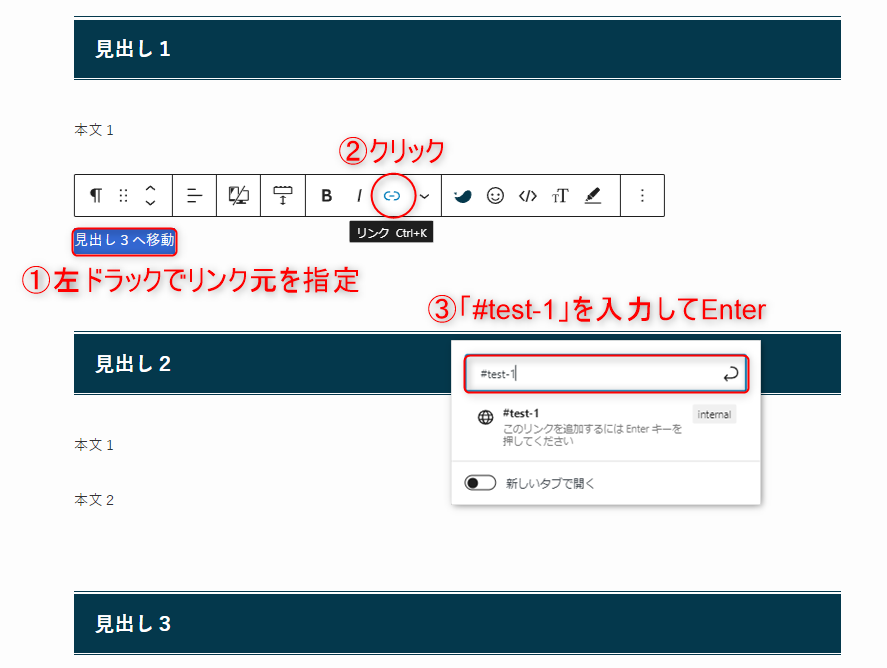
①リンクさせたい文字を左ドラックして選択する。
②リンクボタンをクリック
③ハッシュタグ(#)をつけて先ほどの「test-1」を入力
∟「#test-1」と入力してEnterをクリック
- 「ページ内リンク」の場合は新しいタブで開かない方が閲覧しやすい
- ハッシュタグ(#)シャープ(♯)を間違わない
スムーススクロールとは
「SWELL」のデフォルト設定は「スムーススクロール」が設定されています。
「ページ内リンク」をクリックすると、素早くスクロールしながら移動する機能です。
スクロールしながらジャンプすることで、ページ内で移動したことがわかりやすくなります。
ページ内リンクを作成するにあたって
2つのメリット
①ユーザーの利便性向上
∟サイト訪問者が求めている情報にすぐたどり着けることが、有益な情報の提供につながる。
②SEOの向上
∟ユーザーの求める情報がすぐに見つかることで、離脱率の低下につながる。
結果的に検索順位の上昇につながる。
2つの注意点
①リンクであることを認識できるようにする。
∟リンクは基本「青」がリンクだと理解されやすい。そもそもリンクだと理解できないものはクリックされない。
②リンクを作成する際のテキストは内容を的確に伝える。
∟<例> 「詳細を読む」ではなく「〇〇の詳細」など。リンク先は期待通りのコンテンツに移動するためのもの。
さいごに
ページ内リンクの作成方法はとても簡単です。
もう一度確認する場合は下記ボタンが「ページ内リンク」です。
\ もう一度確認する /
 ぽこらぱぱ
ぽこらぱぱ質問があれば、お問い合わせフォームまたはXから連絡下さい。