WordPressでブログ作成を始めたけど、「お問い合わせフォーム」ってどうやって設置するんだろう?
初心者でも無料プラグイン(拡張機能)を使用すれば、HTMLやCSSなどの専門知識がなくても簡単に設定できます。
図解を見ながら設定してみましょう。
- 相手の「氏名」
- 相手の「メールアドレス」
- お問い合わせ「題名」
- 「メッセージの本文」
「お問い合わせフォーム」について
お問い合わせの重要性について4つ紹介します。
- ASP等で広告を掲載するための審査に通しやすくする。
- 読者からの質問やフィードバックを受けることができる。
- 仕事の依頼や広告掲載など連絡を受けることができる。
- 緊急時の連絡手段の確保ができる。
GoogleアドセンスやAmazonアソシエイトなども「お問い合わせフォーム」を設置が望ましいとされています。
必ず必要と明記はされていませんが、審査を合格するためにも事前に設置しておきましょう。
今から作成していく「お問い合わせフォーム」
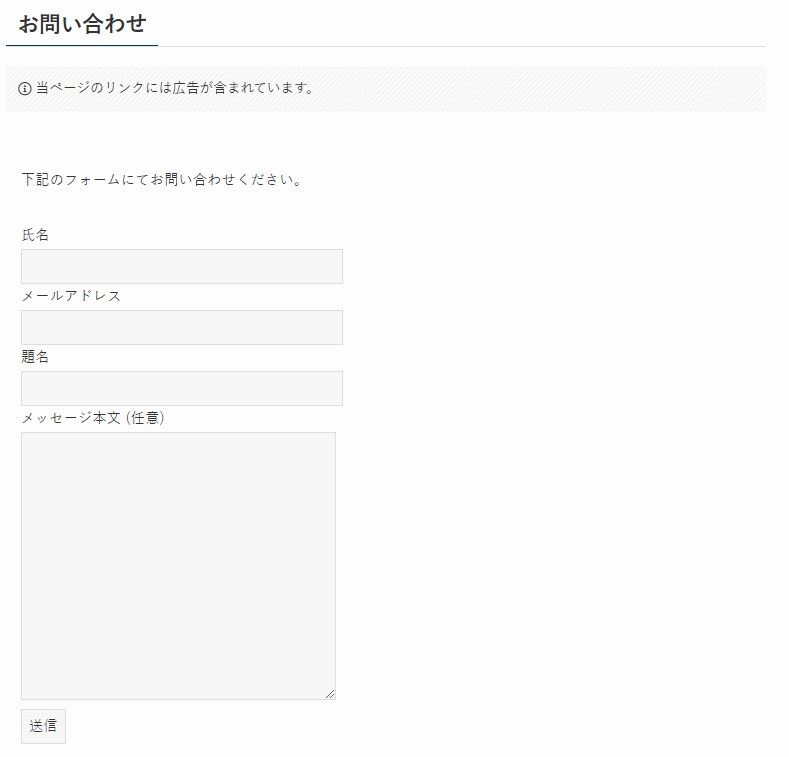
下記の「お問い合わせフォーム」を5STEPで作成していきます。
\完成はこちら/

【作成手順】
まずは、「Contact Form 7」のショートコードを設置する、お問い合わせページを作成する。
「Contact Form 7」をインストールする。
①お問い合わせフォームの内容を決定。
②メールを受信する設定。
STEP1で作成したお問い合わせページにショートコードを貼り付ける。
最後に、どのようにお問い合わせメールが届くか自分で送信してみる。
●STEP1 固定ページの作成

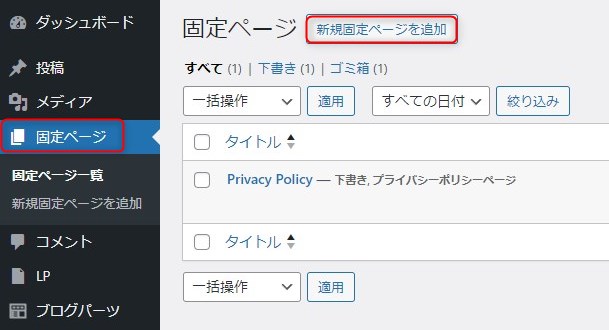
「ダッシュボード」の「固定ページ」を選択→「新規固定ページを追加」をクリック

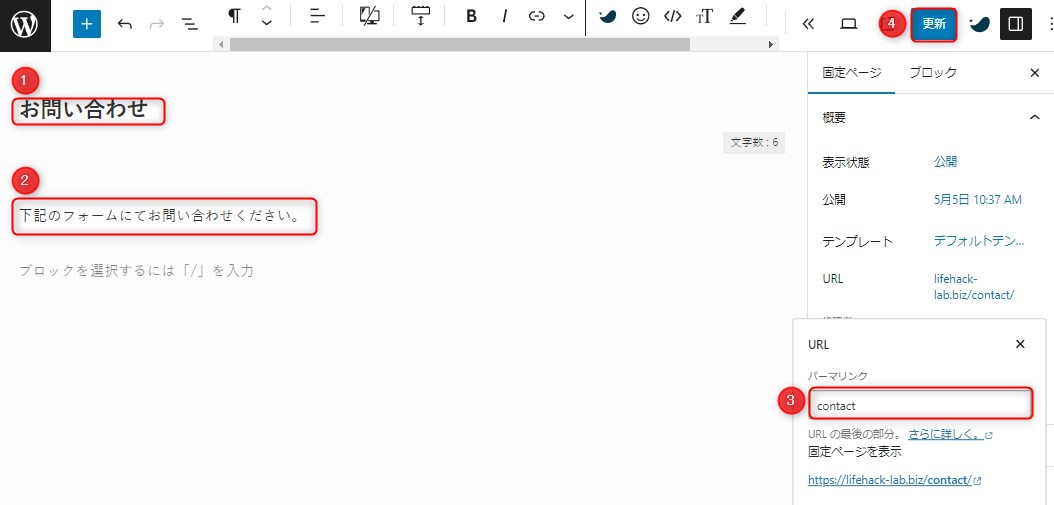
①タイトルを入力「お問い合わせ」※記入例
②本文を入力「下記のフォームにてお問い合わせください。」※記入例
③パーマリンクの設定「contact」と入力
④「公開」をクリック
固定ページを作成が完了です。
次の手順「Contact Form 7」のショートコードを作成に進みます。
●STEP2 新規プラグインの追加
「Contact Form 7」をインストールする。
有効化したら設定に進みます。
●STEP3 Contact Form 7の設定
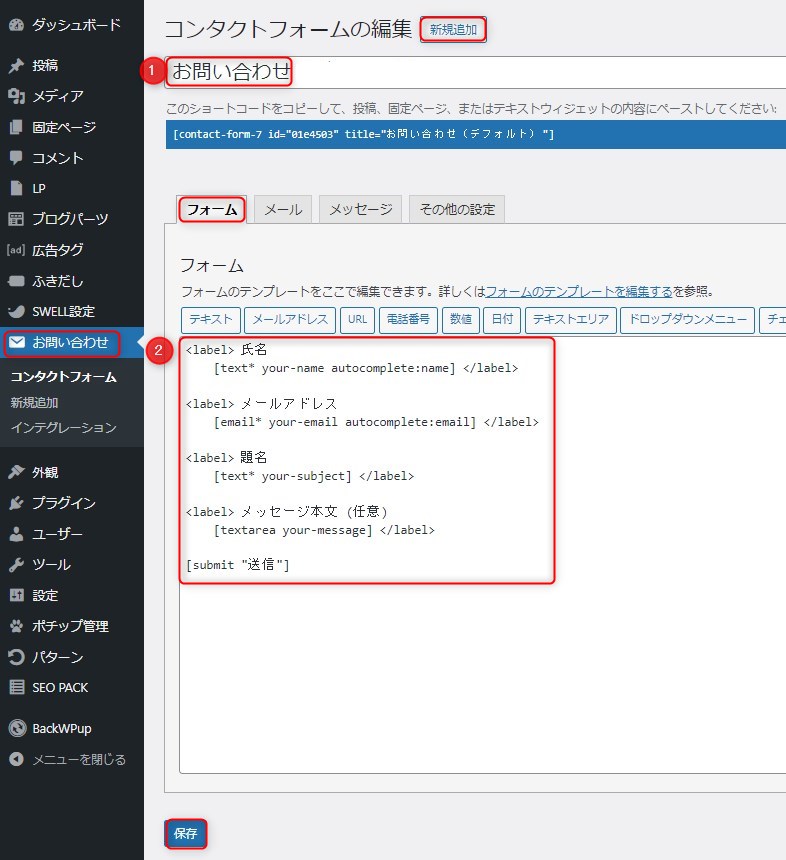
①お問い合わせフォームの内容を決定。

「ダッシュボード」→「お問い合わせ」選択→「新規追加」をクリック
①タイトルを入力:「お問い合わせ」
「フォーム」タブを選択
②テキスト編集:「デフォルトでOK」
「保存」をクリック
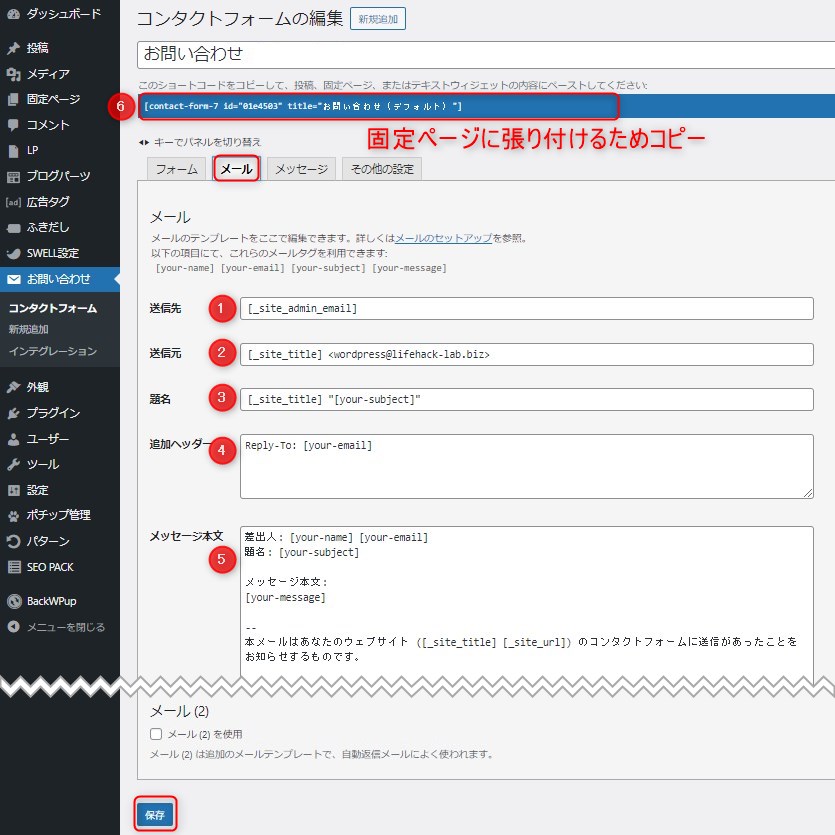
②メールを受信する設定。
※お問い合わせが来た時に、自分に届くメールの設定です。

「メール」タブを選択
基本的に①~⑤はデフォルトでOK
①送信先:デフォルトならWordPressの管理者ユーザーのメールアドレスに届きます。
②送信元:デフォルトでOK
③題名:デフォルトでOK
∟「お問い合わせがありました」など変更してもOK
④追加ヘッダー:デフォルトでOK
⑤メッセージ本文:デフォルトでOK
∟自分に届くメールの定型になります。
⑥ショートコードをコピーする
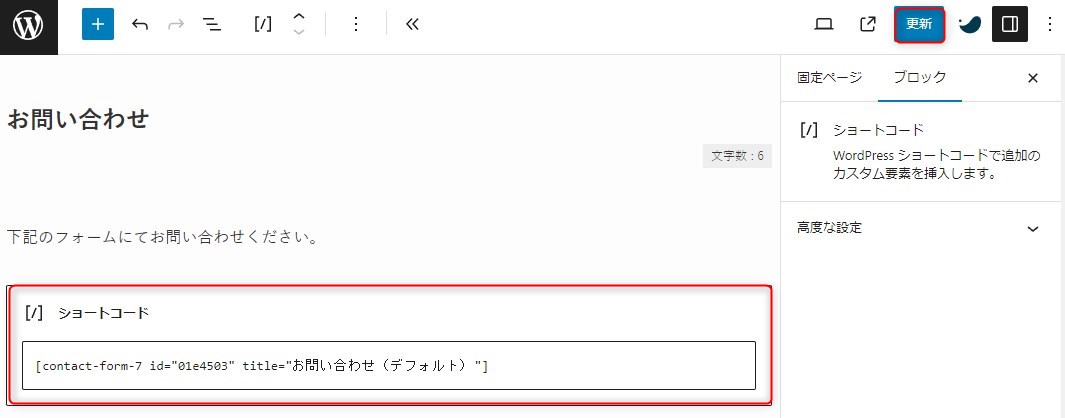
●STEP4 固定ページにショートコードを貼り付ける
①固定ページの編集から「ショートコード」を貼り付けて記事を更新する。

●STEP5 テストメールを送信する
更新した「お問い合わせ」記事からテストメールを送信する。
WordPressの管理者ユーザーのメールアドレスにお問い合わせが届いたら「お問い合わせフォーム」の設置は完了です。
さいごに
今回紹介した「お問い合わせフォーム」をベースにカスタマイズすることも可能です。
①お問い合わせ内容をドロップダウンメニューにする。
②お問い合わせメールに自動返信する。
\ ①②を導入する /
③スパムメール対策をする。
もう少しここが知りたいなどご質問は「お問い合わせフォーム」により、お気軽にお問い合わせください。